Hệ màu Lab trong Photoshop
Tác giả: Đồ họa 360
Màu Lab trong Photoshop.
Photoshop có 3 hệ màu là RGB (Là hệ màu chính được sử dụng) , CMYK và cuối cùng là LAB Hệ Màu Lab trong Photoshop (màu Lab trong Photoshop) đặc biệt ở chỗ, nó có 3 kênh để xử lý:
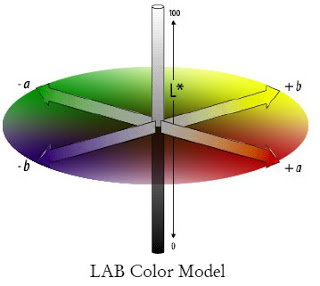
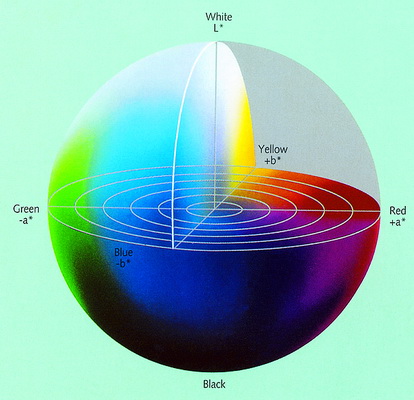
1. L (Lightness-Luminance): Kênh L là trục thẳng đứng, biểu diến độ sáng của màu, có giá trị từ 0 (Black) đến 100 (White). Kênh này hoàn toàn chỉ chứa thông tin về độ sáng, ko chứa giá trị màu thực sự
2. Kênh “a”: Chứa giá trị màu từ Green (-) cho tới Red (+)
3. Kênh “b”: Chứa giá trị màu từ Blue (-) tới Yellow

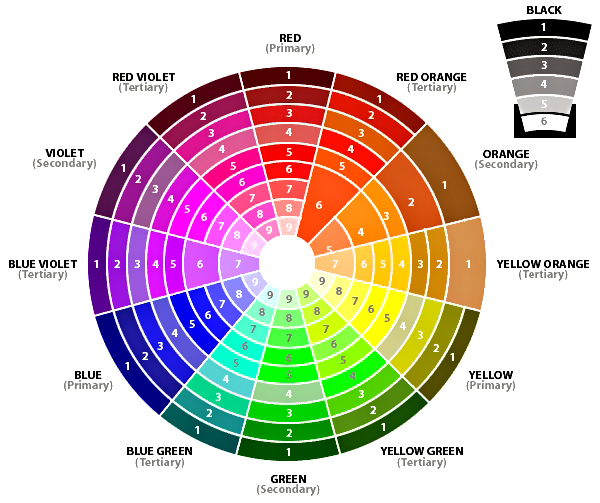
Do thông tin màu và thông tin về độ sáng của màu được lưu tách ra như vậy, chúng ta có thể làm được rất nhiều thao tác trên kênh L mà không làm ảnh hưởng đến giá trị màu thực sự. Nói chung, các thao tác căn bản như Sharpen, Levels, vv… và phần lớn các filter của PS cho kết quả tốt hơn nhiều khi sử dụng trong hệ màu LAB, và đặc biệt là không làm hỏng màu của tấm ảnh… Hơn nữa, bạn có thể dễ dàng nhận thấy là vòng tròn mầu trong sơ đồ của LAB đã thể hiện số lượng màu gần như tương đương với hệ màu RGB. Đã thế, trong hệ màu LAB, chúng ta còn thêm kênh Lightness bổ sung, giúp cho độ thể hiện màu sắc trong chế độ LAB lớn hơn rất nhiều…

Vì vậy Lab rất lợi hại trong 1 số trường hợp:
- Chỉnh nét (Unsharp Mask). Vô cùng lợi hại…
- Khử nhiễu (RGB Noise – Digital Noise)
- Khử Moiré
- Masking
- Khử color cast…
Tại sao phải có hệ màu LAB? Đơn giản là vì khi người ta làm việc với màn hình, thì màn hình biểu diễn tấm ảnh của chúng ta bằng hệ màu RGB. Và như các bạn đã biết, mỗi một màn hình biểu diễn ảnh của chúng ta một kiểu. Đó chính là đặc tính phụ thuộc thiết bị của RGB. Vì thế, nên người ta mới sinh ra con sensor chỉnh màu (calibrate) để màu của màn hình được hiển thị cho chuẩn… Để cho mọi màn hình đều hiển thị chuẩn… giống nhau.
Nhưng khi ta đem ảnh của ta đi in, nó lại được in theo hệ màu CMYK, làm cho ảnh của ta trông chả giống với những gì ta nhìn trên màn hình nữa. Thế là các bạn , muốn ảnh của mình in đẹp, thường chỉnh màu trên RGB trước. Sắp sửa đi in, thì chuyển màu sang hệ CMYK, rồi tinh chỉnh thêm tý nữa để in ra cho nó đúng. Phải tinh chỉnh vì khi chuyển từ RGB sang CMYK, thể nào cũng bị lệch màu. Mà ta cũng không thể chuyển CMYK ngay từ đầu, vì sẽ có rất nhiều bộ lọc (filter) của PS không làm việc với hệ màu CMYK! Tất nhiên, người ta chỉ chuyển thẳng từ RGB sang CMYK khi chưa biết về LAB Color Mode thôi…
Khi đã biết LAB, các bạn sẽ thấy trước khi chuyển CMYK, chúng ta có thể chuyển mầu sang chế độ LAB, căn chỉnh thoải mái, rồi mới đưa sang CMYK. Ở chế độ LAB, tất cả các filter vẫn làm việc bình thường, và đặc biệt, khi ta chỉnh Levels của ảnh, ta không làm ảnh hưởng đến mầu nguyên thủy của tấm ảnh,
Để chuyển từ hệ màu RGB sang Lab color thực hiện các bước sau :
Image > Mode > Lab color
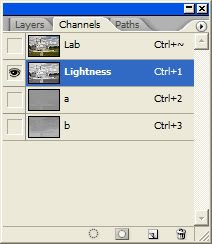
Ở Khung layers bấm chọn qua channels bạn sẽ thấy gồm có các Kênh trên Lab: L, A, B
Giờ mình sẽ đưa ra 1 số ví dụ đã có trên mạng để các Bạn so sánh:
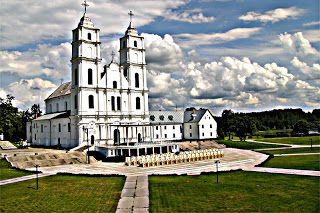
Dưới đây ta có một tấm ảnh phong cảnh…

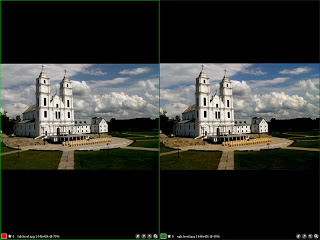
Để nguyên chế độ RGB, ta chỉnh Levels, kênh RGB, và chỉ chỉnh ô Black lên 60, Gamma và White để nguyên… Tổ hợp mới: 60-1.00-255
Ảnh ra như sau:

Còn nếu chuyển về hệ màu LAB trước, rồi ta chỉnh Levels trên kênh Lightness, cũng với tổ hợp 60-1.00-255, bạn sẽ có tấm hình như sau:

Các bạn có thể dễ dàng nhận ra sự thay đổi màu rất rõ rệt trong version RGB ở những chiếc ghế. Những chiếc ghế ở version RGB có vẻ đỏ lên rõ rệt…

Đó mới chỉ là một ví dụ đơn giản về chỉnh Levels. (sau, mình xin trình bày về chỉnh sharpness trong hệ màu LAB. Kết quả cũng tốt hơn rất nhiều so với việc chỉnh sửa trong hệ RGB. )
Các Bạn hãy tự thử nghiệm để có thể so sánh được sự khác biệt khi dùng hệ màu lab!
Bây giờ mình sẽ giải thích là tại sao lại nói mầu không đổi khi chỉnh Levels trong chế độ LAB. Các Bạn để ý Mình nói là khi chỉnh Levels ở chế độ LAB, ta chỉnh trên kênh L. Nghĩa là ta thực sự thay đổi giá trị về cường độ sáng của các điểm ảnh. Còn các giá trị mầu thực sự trên kênh “a” và kênh “b” đâu có thay đổi đâu…
Điều này thực sự có hiệu quả rõ rệt nếu chúng ta chỉnh Levels 2 lần (dù ít ai làm vậy). Do giá trị màu không đổi, chỉ đổi cường độ sáng, nên ta có chỉnh Levels bao nhiêu lần, kết quả vẫn khá là nhất quán. Chứ các bạn cứ thử chỉnh Levels trên RGB nhiều hơn 1 lần, sẽ thấy giá trị màu chuyển đổi lung tung không điều khiển được.
Tóm lại, điểm hay nhất của chế độ LAB, là việc lưu trữ TÁCH RIÊNG GIÁ TRỊ MẦU VÀ ĐỘ SÁNG của các điểm ảnh. Điều này cho phép chúng ta làm được rất rất nhiều việc thông qua độ sáng của các điểm ảnh, mà không làm , mình dùng Unsharp Mask. Tuy nhiên, mình cố tình làm nét quá tay một tý, để các bạn thấy hỏng màu của bức ảnh…
Giờ mình làm ví dụ nữa về vụ Unsharp Mask. Để các bạn thấy được cái hay của sự bảo tồn màu. mình vẫn lấy cái ảnh nhà thờ trước. Trên cái ảnh gốc, sử dụng Unsharp Mask với các thông số sau:
Amount: 200% (quá tay tý…)
Radius: 10 pixel! (Quá thêm tý nữa…)
Threshold: 0
Và kết quả dĩ nhiên là… kinh khủng. Nhưng chỉ để làm ví dụ cho các bạn thôi mà…
Đây là kết quả của vụ Unsharp Mask quá tay, dùng trên hệ màu RGB:

Giờ chúng ta chuyển ảnh gốc sang chế độ màu LAB. Các bạn chọn 1 kênh (channel) thôi, kênh L. Cái box chọn kênh nó hiện lên đại loại thế này:

Các bạn chọn đúng, thì bức ảnh của chúng ta sẽ mất hết màu:

Các bạn Unsharp mask! Với cùng thông số như trên, xong chọn lại kênh tổng hợp LAB, và ảnh hiện lên như sau:

So với cái ảnh gốc dưới đây, chắc không cần giải thích, các bạn cũng có thể thấy ngay lợi hại của LAB Mode.
Đây chỉ là giới thiệu sơ qua về Màu Lab trong Photoshop, có rất nhiều ứng dụng cực hay với hệ màu này, như Blen, làm trong tấm hình…..
Chúc các Bạn có những trải nghiệm tốt trên Đồ họa 360!