Nguyên tắc sử dụng Font chữ trong thiết kế
Tác giả: Đồ họa 360
Nguyên tắc sử dụng Font chữ

Trong khi những quy ước cho thiết kế in ấn đã có từ rất lâu, và hầu như đã thành chuẩn mực thì font chữ hầu như luôn là một chủ đề được các nhà thiết kế quan tâm . Dưới đây là 1 số đúc kết được một số liệu thống kê để tham khảo xây dựng thành Nguyên tắc sử dụng Font chữ trong thiết kế. Lưu ý rằng các quy tắc này có thể phổ biến, nhưng không phải luôn được coi là tốt nhất
CÁC LUẬT CƠ BẢN FONT CHỮ
Luật 1:
Để việc đọc dễ dàng nhất ta nên dùng những Font chữ cổ điển đã được thời gian chứng minh đó là những font dễ đọc nhất
* Hầu hết các font cổ điển được thiết kế rất kỹ lưỡng với sự chặt chẽ giữa các nét chữ và Font chữ này thể hiện tính dễ đọc rất cao
* Ta phải đánh giá và tôn trọng Font cổ điển
* Tập nhận biết từng đặc điểm riêng và cảm nhận vẻ đẹp của chúng
Luật 2:
Cẩn thận không dùng quá nhiều font chữ khác nhau cùng một lúc
* Mục đích quan trọng của việc sử dụng hơn một font là để tạo sự nhấn mạnh hoặc để phân biệt những phần khác nhau của bài text
* Khi sử dụng quá nhiều font, trang thiết kế trong rối rắm và người đọc không phân biệt được đâu là phần quan trọng
Luật 3:
Không kết hợp những font nhìn quá giống nhau
* Khi việc này xảy ra, nhìn vào bài text có cảm giác như Font bị lỗi
Luật 4:
Sử dụng toàn chữ in hoa hoàn toàn làm ngăn cản việc đọc, nên dùng lẫn cả chữ in hoa và chữ thường cho việc đọc được dễ dàng
* Chữ in HOA rất khó đọc vì chiều cao và đáy bằng nhau, không có độ dốc lên xuống, khi đọc lược sẽ bị trơn tuộc không nhớ được
* Dừng chữ in HOA trong Headline, quảng cáo vì cần sự dễ đọc
* Chữ thường mang lại những tín hiệu dễ đọc nhất, vì có những đường nét lên xuống bên trong nét chữ
* Dùng cả chữ in HOA và chữ thường là tính cách qui chuẩn của đánh text và đó là sự thỏa thuận đọc giả cảm thấy quen thuộc
Luật 5:
Đối với bài text, dùng Size chữ phù hợp để việc đọc dễ dàng
* Những size từ 8 đến 12 point cho khoảng cáh từ mắt đến văn bản là 30 – 35 cm
* Tuy nhiên đối với những font chữ khác nhau thì Size cũng khác nhau
Luật 6 :
Tránh dùng quá nhiều Size chữ và độ năng khác nhau cùng một lúc
* Chúng ta chỉ dùng những co chữ và những độ nặng vừa đủ để xác định rõ ràng những khác nhau trong bài text
* Thông thường không nên dùng 2 font khác nhau cho 1 bài text : 1 cho tiêu đề, 1 cho bodytext.
* Việc hạn chế số lượng font chữ để tạo cho trang Layout dể đọc và lôi cuốn
Luật 7:
Tránh sử dụng những font chữ quá nặng hoặc quá nhẹ (Phụ thuộc vào đường nét)* Độ nặng của font phụ thuộc vào độ dày của nét chữ
* Nếu font chữ quá nhẹ sẽ tạo cảm giác bị chìm vào nền, gây khó đọc
* Font chữ quá nặng tạo sự tường phản mạnh với nền làm bài text trở nên khó đọc
* Lý tưởng cho bài text là dùng font chữ có độ nặng trung bình
Luật 8:
Dùng font chữ có độ rộng trung bình, tránh dùng những font quá rộng hoặc quá hẹp* Phá vỡ text làm cho font chữ rộng hơn, hay hẹp hơn bằng cách kéo dãn trên máy tính làm cản trở qui trình đọc, các tỉ lệ này không còn quen thuộc với chúng ta. Thay vì làm thế ta có thể sử dụng các phiên bản rộng hoặc hẹp của chúng.
* Rộng (extended) – Hẹp (Condenced).
Luật 9 :
Đối với các bài text, khoảng cách giữa chữ và từ phải chặt chẽ, nhằm tạo một kết cấu đều và trôi chảy, không lạm dụng việc tăng khoảng cách giữa chữ và từ một cách quá đáng
Luật 10 :
Độ dài của dòng phải thích hợp, dòng quá dài hay quá ngắn đều gây cản trở qui trình đọc
* Khi các dòng text quá dài, việc đọc trở nên dài dòng và mệt mỏi
* Khí các dòng text quá dài, việc chuyển qua các dòng khác sẽ gây khó khăn và gây ra việc lộn dòng
* Đối với dòng qua ngắn mắt người phải đảo qua đảo lại liên tục, gây mỏi mắt và tạo sự khó chịu cho người đọc
* Thích hợp nhất cho mỗi dòng từ 10 đến 12 từ
Luật 11:
Đối với bài Text, khoảng cách của dòng phải thích hợp để mắt chúng ta đi từ dòng này đến dòng khác một cách dễ dàng.
Trên máy tính Auto = Kích cỡ chữ + 20% size .* font size = 10 – khoảng cách =12pt = loading thông thường để thoáng hơn có thể cộng từ 1 đến 4 pt tuỳ theo font.* Khoảng cách giữa các dòng quá chật, sẽ làm chậm việc đọc vì mắt chúng ta phải buộc nhín vào nhiều dòng cùng lúc.* Tuỳ thuộc vào đặc điểm riêng của từng font ta có thể cộng vào từ 1 đến 4 pt vào mặc định.
Luật 12:
Để việc đọc được dễ dàng ta nên canh text thăng bên trái.* Mặc định canh trái vì mắt người đọc từ trái sang phải.
* Canh giữa đều sẽ làm cho mắt thụt ra thụt vào trừ việc canh hàng “bài thơ” .
* Canh đều 2 bên justified: chú ý sinh ra những lỗ hỏng.
Mặc dù trong một số trường hợp đặc biệt những cách canh hàng khác như Right, Center, Justified cũng được sử dụng
Luật 13:
Khi canh text thẳng 1 bên, bên thả lỏng phải để chặt chẽ và nhịp nhàng.* Tránh đi các hình dạng xấu và kỳ cục bị tạo ra từ các điểm kết thúc của các dòng.
* Ngoài ra cũng nên tránh việc tạo ra các điểm kết thúc gần giống nhau của các dòng gây nên tình trạng mất tự nhiên.
Luật 14:
Phân biệt đoạn một cách rõ ràng nhưng cẩn thận, không phá vỡ đi tính cẩn thận và rõ ràng của bài text.* Cách phân đoạn thông thường:
* thụt đầu dòng
* Khoảng cách 2 paragraph rộng hơn
* Tạo butbet
* Ngoài ra còn có những cách phân đoạn khác nhưng cần cẩn thận để sử dụng một cách thích hợp.
Luật 15:
Tránh đi lỗi goá phụ và mồ côi bất cứ khi nào có thể ( Avoid windows and orphans)* Goá phụ : tự nhiên dư 1 dòng ngắn
Dòng cuối qua trang
Dòng cuối qua trang, dòng đầu ở lại
* Mồ côi: rớt xuống xong thì lại hết đoạn( ngắt chữ)
Một từ nằm lẻ loi ( có thể đem “ table” lên , đem 2 từ xuống)
* Goá phụ: là một dòng bị rớt xuống nằm lẻ loi ở một hàng của đầu hoặc cuối đoạn text
* Mồ côi: Là một từ hoặc một phần của từ bị cắt ra ở một hàng của cuối đoạn text
* Trong Quark để khắc phục lỗi này dùng
* Cả 2 điều này cần nên tránh bớt cứ khi nào có thể vì chúng làm phá vỡ đi sự kiện liên tục cùa bài text và ảnh hưởng đến sự tập trung bài text.
Luật 16:
Nhấn mạnh các yếu tố bên trong đoạn text một cách cẩn thận để không làm mất đi sự trôi chảy* Những màu nhạt làm Layout thoáng hơn
* Không bao giờ lạm dụng điều này thực hiện tối thiểu cho kết quả tối đa
Luật 17:
Luôn luôn giữ lại tính dễ đọc của font chữ tránh việc tự tiện kéo dãn bằng máy tính
• Nếu ép lại, kéo dãn dẫn đến việc mất tính dễ đọc
• Các font chữ được thiết kế tốt có những tính chất giúp chúng ta dễ đọc, các chữ cái được thiết kế một cách tỉ mỉ và cẩn thận với những tỉ lệ chính xác
• Tuỳ tiện phá vỡ bóp méo chúng làm tổn hại đến tính dễ đọc của font chữ.
Luật 18:
Luôn canh text thẳng trên baseline ( đường chân chữ )• Có một số font người thiết kế đã tính toán font này phải đặt trên đường thẳng ngang
• Khi chúng bị lệch lên, xuống thì tính dễ đọc cũng bị mất đi.
Luật 19:
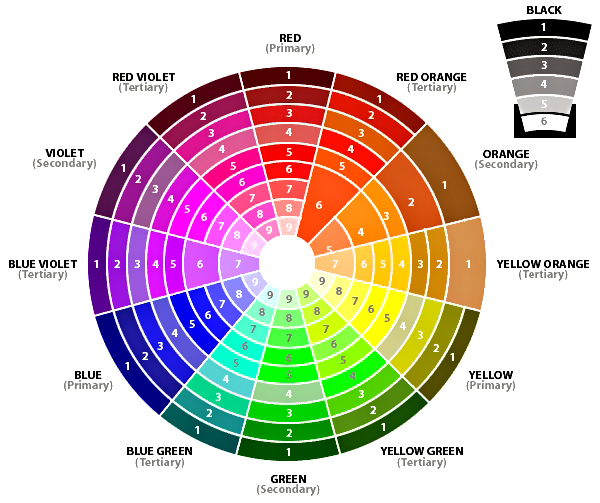
Khi làm việc với text và nền phải chắc chắn rằng có sự tương phản đi giữa nền và chữ Thông thường nếu nền đen thì phải chọn chữ xám – ứng dụng trên Web
• Khi sự tương phản giữa nền và text không đủ, chữ bị chìm vào nền gây tình trạng khó đọc
• Chữ đen trên nền trắng – dễ đọc nhất
• Chữ trắng trên nền đen – độ tương phản mạnh, gây hoa mắt và khó đọc
Trên đây là tổng hợp về Nguyên tắc sử dụng Font chữ trong thiết kế của Đồ họa 360. Các bạn nghiên tham khảo và nghiên cứu kỹ để có thể xây dựng được sản phẩm thiết kế một cách tốt nhất