Phân biệt hệ màu CMYK và màu RGB
Tác giả: Đồ họa 360
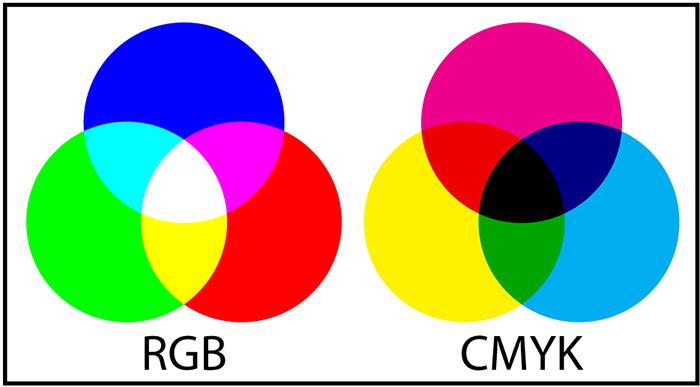
Phân biệt hệ màu CMYK và màu RGB
Phân biệt hệ màu CMYK và màu RGB. Người thiết kế cần nắm vững thuật ngữ này để khi thiết kế tránh nhầm lẫn bởi vì khi thiết kế xong rồi mới chuyển hệ màu thì màu sẽ bị sai lệch ít nhiều làm cho sản phẩm không đúng màu như ban đầu. Để Phân biệt hệ màu CMYK và màu RGB chúng ta nên biết hệ mày CMYK dùng cho thiết kế in ấn, còn hệ màu RGB được dùng trong các màn hình Tivi, các trang web… Hãy cùng Đồ hoạ 360 tìm hiểu để hiểu rõ về cách Phân biệt hệ màu CMYK và màu RGB trong thiết kế nhé.

Trong quá trình thiết kế, đôi khi chúng ta bị nhầm lẫn giữa 2 hệ màu CMYK và RGB, sự nhầm lẫn đó gây nên tình trạng in bị lệch màu. Đối với những người mới bước vào con đường design thì có lẽ khó mà phân biệt được hai hệ màu này, đôi khi không biết nên sử dụng màu CMYK hay RGB cho thiết kế của mình. Do đó, qua bài viết này, mình hy vọng sẽ cung cấp cho các bạn một số kiến thức cơ bản để có thể ứng dụng vào công việc của mình.
- Hệ màu CMYK
CMYK là từ viết tắt tiếng Anh của cơ chế hệ màu trừ, thường được sử dụng trong in ấn. Nó bao gồm các màu sau :

C = Cyan (xanh)
M = Magenta (hồng)
Y = Yellow (vàng)
K = Black (Đen)
( K có nghĩa là Key, ý chỉ là chủ yếu, là then chốt để chỉ màu đen, ngoài ra còn vì ký tự B đã được dùng để chỉ màu Blue nên không thể dùng B chỉ màu Black)
Nguyên lý làm việc của hệ CMYK là hấp thụ ánh sáng. Màu mà người ta nhìn thấy là từ phần của ánh sáng không bị hấp thụ, hay nói cách khác, chúng hoạt động trên cơ chế những vật không tự phát ra ánh sáng mà chỉ phản xạ ánh sáng từ các nguồn khác chiếu tới.
Màu CMYK thì dễ dàng hơn bởi vì chế độ dường như tuân theo các quy tắc đã được học ở trường.
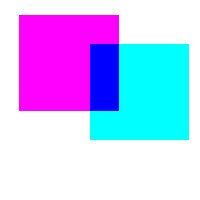
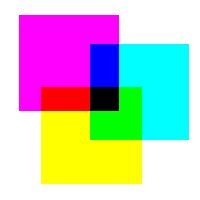
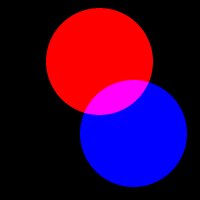
Trộn màu xanh (Cyan) với màu hồng (Magenta) sẽ cho ra màu xanh dương (Blue), màu hồng (Magenta) với màu vàng (Yellow) sẽ cho ra màu đỏ (Red), màu xanh (Cyan) với màu vàng (Yellow) sẽ cho ra màu xanh lá cây (Green), ba màu Cyan, Magenta,Yellow kết hợp lại sẽ cho ra màu Đen (Black).
Các máy in ngày nay sử dụng bốn mực CMYK để tạo nội dung in màu. Do đó, nếu thiết kế để in, các Bạn nên chọn màu CMYK để thiết kế hoặc sau khi thiết kết phải convert sang CMYK.
- Hệ màu RGB
RGB là từ viết tắt của cơ chế hệ màu cộng, thường được sử dụng để hiển thị màu trên các màn hình TV, monitor máy tính và những thiết bị điện tử khác (chẳng hạn như camera kỹ thuật số). Nó bao gồm các màu sau :

R = Red (đỏ)
G = Green (xanh lá)
B = Blue (xanh dương)
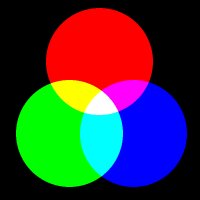
Nguyên lý làm việc của hệ RGB là phát xạ ánh sáng, hay còn gọi là mô hình ánh sáng bổ sung (các màu được sinh ra từ 3 màu RGB sẽ sáng hơn các màu gốc)… Nếu CMYK là nơi bạn bắt đầu từ một tờ giấy trắng và sau đó thêm các màu khác, thì RGB hoạt động ngược lại. Ví dụ, khi màn hình TV tắt thì nó tối đen, khi bạn bật nó lên nó sẽ thêm các màu đó, xanh lá cây, xanh dương, cộng thêm hiệu ứng tích lũy là màu trắng, để từ đó phát ra ánh sáng và hình ảnh.
Chế độ màu RGB có một gam màu lớn hơn nhiều so với CMYK, đặc biệt trong vùng các màu huỳnh quang sáng. Do đó, Khi thiết kế các nội dung mà bạn muốn hiển thị trên web hoặc trong video, RGB là chế độ màu mà bạn nên chọn.
- Chuyển đổi giữa các mode màu:
Trong hầu hết các phần mềm đồ họa đều có chức năng cho bạn chuyển đổi qua lại giữa các mode màu.
* Trong Illustrator : Vào menu File > Document Color Mode > CMYK Color (hoặc RGB Color)
* Trong Photoshop : Vào menu Image > Mode > chọn mode mình muốn chuyển
* Riêng CorelDRAW thì có 2 cách:
- Nếu Bạn đã chọn màu RGB (Hoặc CMYK) rồi thì bạn cần vào Bitmap, convert to bitmap và sau đó chọn hệ màu CMYK (Hoặc RGB)
- Cách 2 là khi bạn thiết kế, mở bảng màu CMYK hoặc RGB theo ý đồ thiết kế của mình trước rồi mới chọn màu.
Tuy nhiên, do CMYK là hệ màu trừ và RGB là hệ màu cộng nên khi chuyển đổi qua lại sẽ không tránh khỏi tình trạng bị lệch màu. Sau khi chuyển đổi, các thông số của từng màu sẽ không phải số nguyên chẵn mà là các số thập phân lẻ, tùy theo mode màu mà kết quả các bạn nhận được sẽ sáng hơn hoặc tối hơn màu ban đầu. Chính vì thế chúng ta nên chọn hệ màu trước rồi thiết kế sẽ hiệu quả hơn việc chúng ta thiết kế rồi mới chuyển đổi.