Tại sao phải thiết kế giao diện website trước khi Code
Tác giả: Ngọc Hiệp
Một câu hỏi luôn được rất nhiều các doanh nghiệp thắc mắc mỗi khi làm website:
- TẠI SAO GIÁ WEBSITE LẠI RẤT KHÁC NHAU.
- TẠI SAO PHẢI THIẾT KẾ ĐỒ HỌA WEB.
- TẠI SAO CÓ WEB LÀM 3 NGÀY, CÓ WEB LẠI HẾT CẢ THÁNG CHO CÙNG 1 MỤC ĐÍCH.
Vậy tại sao lại có những câu hỏi đó? Hôm nay Đồ họa 360 sẽ cùng độc giải giải quyết thắc mắc trên nhé!

Để làm rõ vấn đề này, đầu tiên ta cần làm rõ lại quy trình làm web, Để làm rõ 1 quy trình, ta sẽ lấy ví dụ là quy trình 1 web quảng bá thương hiệu, các loại web khác như web bán hàng, web chỉ đường,… đều tương tự nhau, có thêm bớt 1 số bước trong quy trình).

Quy trình làm Website:
- Tiếp nhận thông tin Website, đánh giá nhu cầu khách hàng, đưa giải pháp thiết kế ban đầu
- Xây dựng sơ đồ website cho các mức.
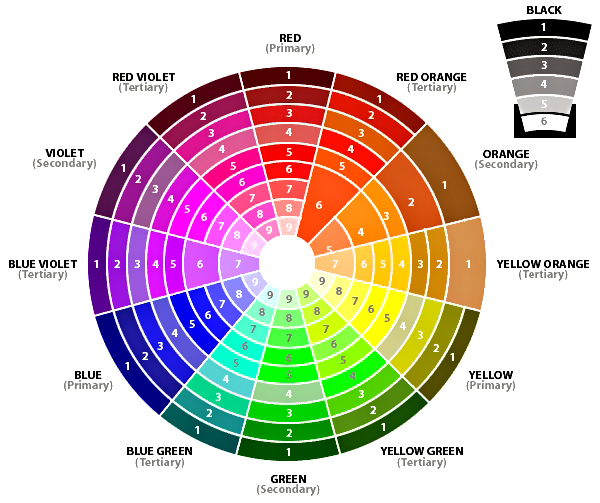
- Thiết kế website trên Đồ họa dựa vào nhu cầu Khách hàng (màu sắc theo phong thủy, bố cục, mục tiêu Marketing, hình ảnh doanh nghiệp,…)
- Trao đổi, duyệt phương án, chỉnh sửa trên Đồ họa với khách hàng về mẫu Website, chọn nền tảng phù hợp (WordPress, ASP, Java,…).
- Triển khai Code cho website theo giao diện đã duyệt.
- Lên nội dung, chỉnh sửa giao diện cho chính xác các yêu cầu.
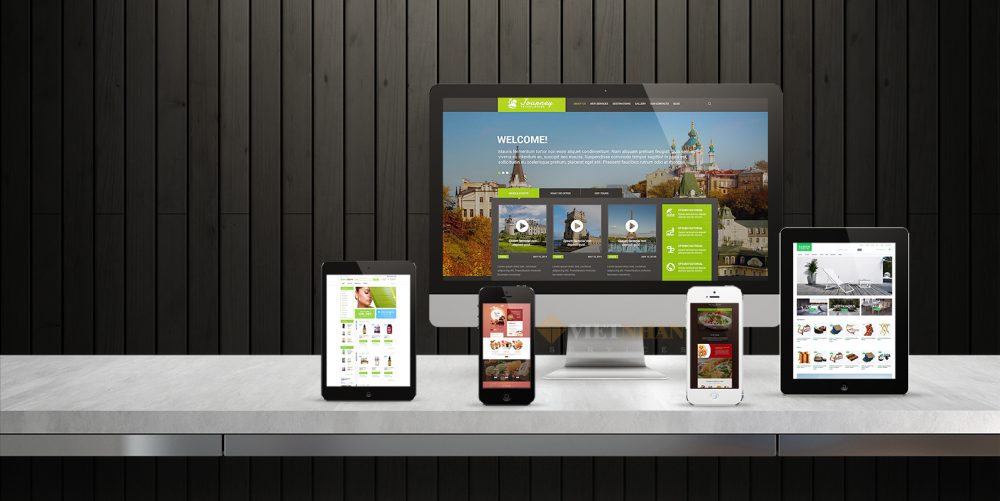
- Responsive giao diện theo các màn hình hiển thị (Mobile, Mtb, PC,….).
- Bàn giao web lại cho Khách hàng (Hosting, Domain, User,…), chế độ bảo trì, bảo hành.
Đấy là 8 bước cơ bản cho làm 1 web thương hiệu cho doanh nghiệp. Từ các bước trên chính ta sẽ phân tích các giải pháp website phổ biến hiện nay.
1. Cắt giảm quy trình làm web, cách hiệu quả nhất để cắt giảm chi phí.
 Với phương án cắt giảm này, chi phí sẽ giảm đi đáng kể, thường là khâu thiết kế đồ họa sẽ là chi phí được ưu tiên cắt giảm, việc triển khai thiết kế đồ họa web sẽ mất khá nhiều công sức và chi phí, mặt khác khi thiết kế đồ họa sẽ dễ bị khách hàng yêu cầu sửa đổi, thêm bớt chức năng khó code, vì vậy sẽ làm tăng chi phí xâu dựng web lên khá nhiều. Ngoài ra, khâu Respornsive web cho phù hợp với các giai diện cũng là khâu dễ bị cắt bỏ, hoặc Resporn nhưng không Resporn theo yêu cầu mà chỉ đơn thuần là Resporn theo Form của đơn vị lập trình, ít khi được xây dựng bài bản ở khâu này
Với phương án cắt giảm này, chi phí sẽ giảm đi đáng kể, thường là khâu thiết kế đồ họa sẽ là chi phí được ưu tiên cắt giảm, việc triển khai thiết kế đồ họa web sẽ mất khá nhiều công sức và chi phí, mặt khác khi thiết kế đồ họa sẽ dễ bị khách hàng yêu cầu sửa đổi, thêm bớt chức năng khó code, vì vậy sẽ làm tăng chi phí xâu dựng web lên khá nhiều. Ngoài ra, khâu Respornsive web cho phù hợp với các giai diện cũng là khâu dễ bị cắt bỏ, hoặc Resporn nhưng không Resporn theo yêu cầu mà chỉ đơn thuần là Resporn theo Form của đơn vị lập trình, ít khi được xây dựng bài bản ở khâu này
2. Cắt giảm thời gian code web khi đã cắt giảm quy trình
Với phương án cắt giảm này, chi phí sẽ giảm sâu với các web, thường nó là web giá rẻ. Khách hàng sẽ được lựa chọn web có sẵn hoặc đưa ra yêu cầu, đơn vị làm web sẽ sao chép sang Hosting, domain khác và sửa trực tiếp trên đó, việc thay đổi nội dung web, màu sắc, thông tin và 1 số các bố cục nhỏ trên web sẽ làm cho chi phí làm web xuống còn rất thấp tới mức không đáng kể, vì thế có thể khách hàng có thể nhận web ngay sau 1-2 ngày (thậm chí là 1h), yêu cầu chỉnh sửa được thực hiện ngay trên web mà không có các công đoạn còn lại của quy trình như dựng Đồ họa,….. Với những web này, giá thành thường rất thấp (thậm chí chỉ cần 1 triệu/1 web) mà lợi nhuận cho nhà cung cấp web vẫn cao. Hiện nay số web giá rẻ này đang bùng nổ.
Vì vậy, việc thực hiện 1 website bài bản, đúng quy trình sẽ có chi phí khá lớn, hiện nay, tuy nhiên giá trị của web mang lại lại cao hơn rất nhiều so với web giá rẻ, vì thực chất nó đúng với câu “Tiền nào của đấy”.
Tùy theo nhu cầu của từng doanh nghiệp mà chúng ta sẽ lựa chọn giải pháp website phù hợp. VD như 1 doanh nghiệp cần 1 cái web đơn thuần là “Để cho có” thì chúng ta có thể sử dụng các web giá rẻ, đó là 1 lựa chọn rất tốt.
Ngược lại với 1 đơn vị cần ưu tiên về hình ảnh, kinh doanh trực tiếp trên website thì website phải đầu tư tương xứng, vì thực tế việc đầu tư đúng mức sẽ làm hiệu quả kinh doanh của doanh nghiệp tốt lên.
Trở lại với câu hỏi ban đầu, việc thiết kế giao diện website trước là yêu cầu bắt buộc cảu 1 website cao cấp, nó tạo nên bản sắc riêng biệt của 1 doanh nghiệp, khách hàng có thể chưa ghé thăm Doanh nghiệp của bạn nhưng sẽ có những ấn tượng tốt khi ghé thăm website của bạn, điều này làm công việc của bạn thuận lợi và nổi bật giữa các đối thủ cạnh tranh. ngoài ra thiết kế Đồ họa web trước sẽ làm cho bạn có những điều chỉnh, quyết định phù hợp nhất cho web trước khi code, hạn chế việc chỉnh sửa và nâng cấp về sau, cắt giảm đáng kể chi phí về sau và nâng cao hiệu quả kinh doanh.
Hi vọng bài viết sẽ cho khách hàng có thêm 1 cái nhìn rõ hơn về nghề thiết kế website và có được sự chọn phù hợp.