Thiết kế Web chuẩn Responsive là gì và nó giúp ích như thế nào cho doanh nghiệp
Tác giả: Đồ họa 360
Thiết kế Web chuẩn Responsive là gì?
Thiết kế Web chuẩn Responsive là gì? Responsive là gì? Responsive là một công nghệ dùng cho ngành thiết kế website, sử dụng để website phù hợp trên tất cả các kích thước màn hình từ một cơ sở dữ liệu và một layout gốc. Bài viết này sẽ giúp ích cho các bạn hiểu về thuật ngữ Thiết kế Web chuẩn Responsive là gì?

Năm 2010, trang web A List Apart cho đăng tải một bài viết với tiêu đề “Responsive Web Design” (tạm dịch: ” thiết kế web có độ phản hồi cao”). Bài viết này nói về việc áp dụng nhiều bố cục trang web cho các loại kích cỡ màn hình khác nhau chứ không chỉ thiết kế một giao diện cố định như người ta vẫn thường làm trước đó. Kể từ đây, giới lập trình web bắt đầu để ý hơn đến responsive web design (RWD). Cộng với sự phát triển của các chuẩn HTML5 và CSS3, RWD đã trở thành một thứ quan trọng mà quản trị viên hay chủ sỡ hữu website cần phải nghĩ tới trong bối cảnh ngày càng nhiều thiết bị di động với đủ các kích cỡ, đủ loại độ phân giải màn hình khác nhau được tung ra thị trường. Vậy RWD là gì và ảnh hưởng của nó đến chúng ta như thế? Trong bài viết này mình xin chia sẻ một ít thông tin với các bạn.
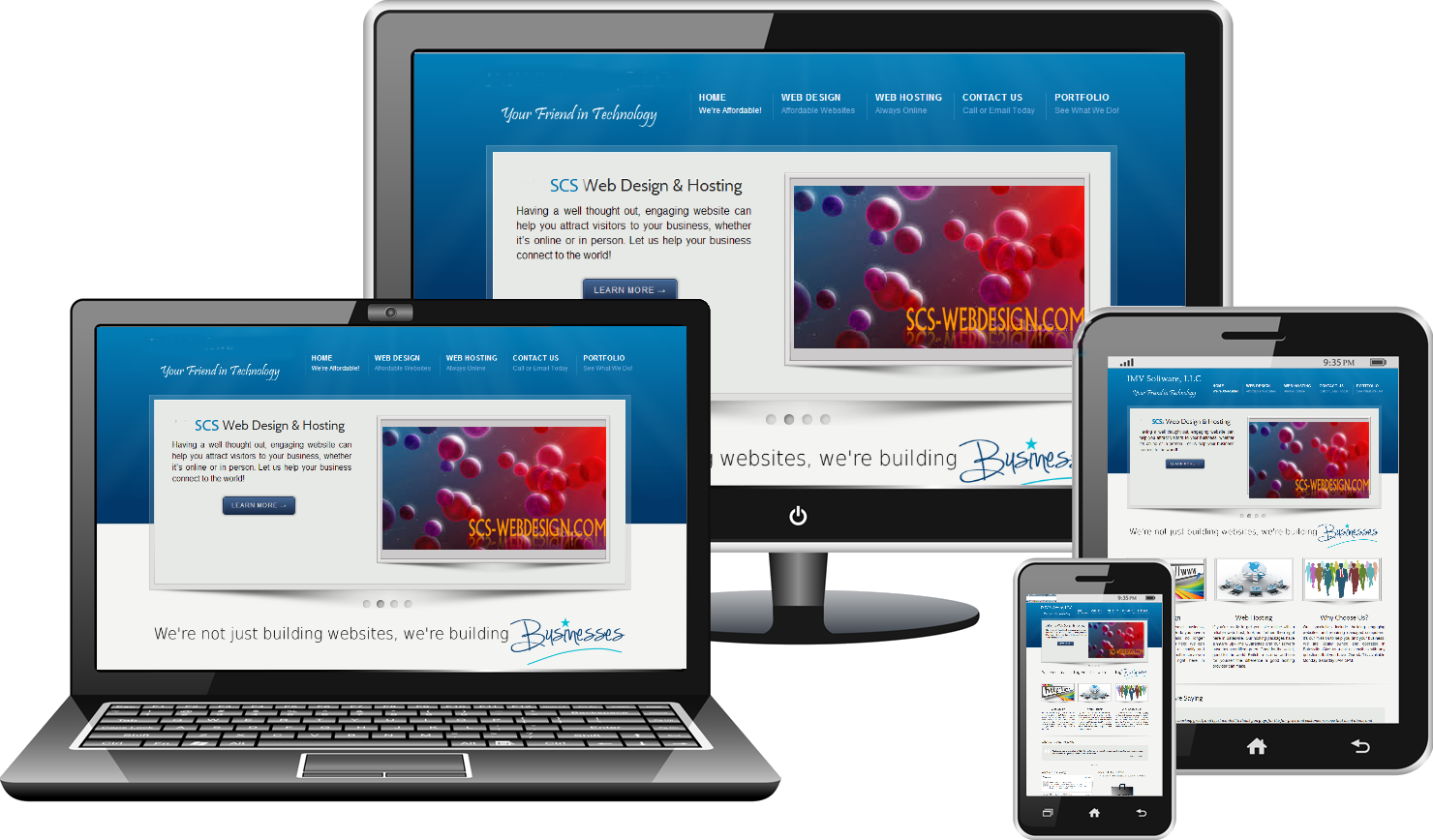
Responsive là một công nghệ dùng cho ngành thiết kế website, sử dụng để website phù hợp trên tất cả các kích thước màn hình từ một cơ sở dữ liệu và một layout gốc. Trước đây người thiết kế phải thiết kế 2 bản riêng biệt một cho màn hình máy tính và một cho màn hình thiết bị di động. Sự ra đời của Responsive là giải pháp tuyệt vời của vấn đề này, vẫn chỉ một bản thiết kế, người dùng có thể truy cập trên các thiết bị kích thước khác nhau với cùng địa chỉ URL, giao diện hiển thị vẫn giữ nguyên.
Website responsive được thiết kế như thế nào?

RVD là kiểu thiết kế với bố cục, giao diện website có thể co dãn phù hợp cho từng loại thiết bị khác nhau, duy trì sự hiển thị nội dung nhất quán.
Theo đó quy trình thiết kế RWD sẽ đáp ứng được mọi kích thước của thiết bị. Để làm được điều này các nhà thiết kế sẽ sử dụng kết hợp linh hoạt các kỹ thuật responsive image, flexible grid và CSS media query. Khi người dùng chuyển thiết bị của họ từ PC, laptop sang smartphone, tablet,..thì trang website sẽ tự động co gian cho kích thước phù hợp.
Website được thiết kế dựa trên công nghệ Responsive chính là việc điều chỉnh, bố trí môi trường hiển thị nội dung bằng cách sử dụng các thiết kế dựa trên hình ảnh, lưới co dãn linh hoạt, CSS3 mediaz và các quy tắc @media mở rộng.
Tại sao doanh nghiệp cần thiết kế web responsive?
Chắc hẳn bạn đã từng vào các trang web không có resonsive và bạn đã cảm thấy vô cùng khó chịu khi phải liên tục zoom lên, zoom xuống, gạt sang trái sang phải để đọc thông tin? Điều đó có nghĩa rằng trải nghiệm người dùng mà website đó mang lại kém dẫn đến các bất lợi sau đây:
- Google đánh giá thấp các website không có giao diện mobile. Điều này đồng nghĩa với việc thứ hạng của website trên kết quả tìm kiếm thấp
- Tỷ lệ khách hàng thoát trang rất cao.
- Thời gian khách hàng ở lại website rất thấp vì sự khó chịu.
- Tỷ lệ chuyển đổi sang khách hàng sử dụng dịch vụ rất(khách đặt hàng, gửi thông tin liên hệ, nhấc máy gọi điện…) thấp.
Chi phí để thiết kế một Website chuẩn mobile có tốn kém hơn nhiều không?
Với việc áp dụng các công nghệ tiên tiến nhất hiện nay như công nghệ HTML5 và CSS3 thì việc thiết kế một website chuẩn mobile đã không còn khó khăn như trước đây. Hầu hết các đơn vị thiết kế website chuyên nghiệp đều có thể làm được điều này. Chi phí để thiết kế web chuẩn mobile không còn là vấn đề lớn với các doanh nghiệp có nhu cầu ở thời điểm hiện tại.
Để biết website hiện tại của bạn có chuẩn mobile hay không, các bạn có thể sử dụng công cụ kiểm tra của Google để xác nhận: http://www.google.com/webmasters/tools/mobile-friendly
Nguồn:ST
Chúc các Bạn có những trải nghiệm thú vị cùng đồ họa 360!