Thiết kế web phẳng (flat design) và những đặc điểm để nhận biết nó – xu hướng thiết kế web 2016
Tác giả: Đồ họa 360
Thiết kế web phẳng (flat design) là một trong những xu hướng thiết kế web được xuất hiện từ nhiều năm trước nhưng chưa thực sự thành công nhưng đến năm 2016 thì nó đang trở lại với sự yêu thích rất lớn của người dùng.
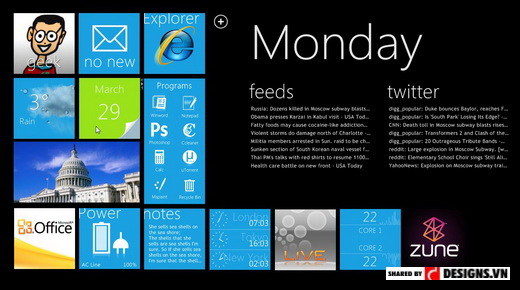
Thiết kế phẳng thực sự đã xâm chiếm và đang từng bước chinh phục người dùng minh chứng là nó đã xuất hiện từ các ứng dụng đến các website như trong website thì có một số trang nổi tiếng đang dùng dạng flat design như: microsoft, mainguyen, Winrunmos, Pinterest, …. còn trong các ứng dụng hoặc hệ điều hành thì windowns 8, windowns 8.1, các dòng điện thoại như lumia, htc,… đang sử dụng các thiết kế phẳng giúp người dùng dễ dàng thao tác hơn.
Vậy thiết kế web phẳng (flat design) là gì?

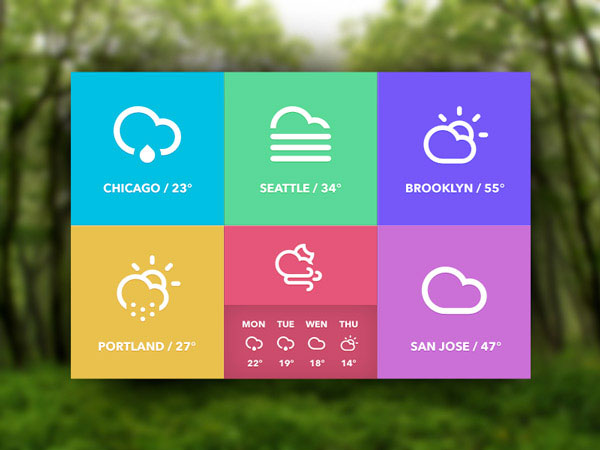
Thiết kế web phẳng là một phương pháp thiết kế mà không sử dụng bất kỳ yếu tố nào để tạo ra các hiệu ứng ba chiều như đổ bóng, nghiêng, nổi, không tạo ra các chiều sâu trên bố cục website,… việc loại bỏ các yếu tốt này giúp website có tốc độ load nhanh hơn các biểu tượng được rõ nét hơn.

Thiết kế web phẳng không phải hoàn toàn không có hiệu ứng mà nó chỉ thiếu các tính năng bổ sung để tạo ra chiều sâu. Hiện tại có rất nhiều website sử dụng thiết kế web gần phẳng có nghĩa là vẫn có một số chỗ sử dụng một vài hiệu ứng cũ để tạo ra một vài hiệu ứng cho bố cục đó.
Kỹ thuật trong thiết kế web phẳng – flat design
Trước khi bắt đầu vào thiết kế web phẳng bạn phải quên đi tất cả các hiệu ứng trang trí đi vì nó là yếu tố gây nên website chưa thật sự phẳng của bạn.
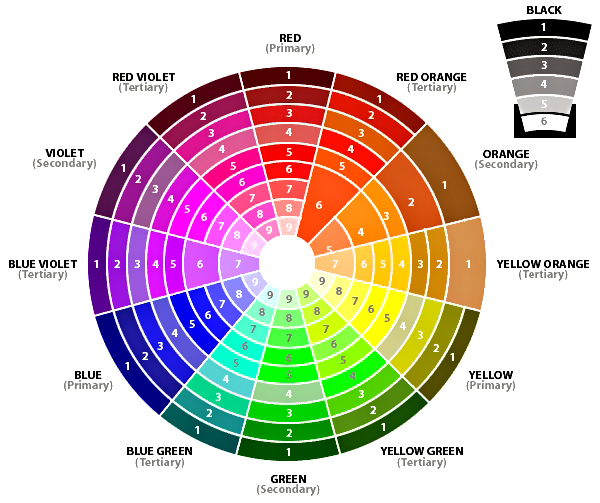
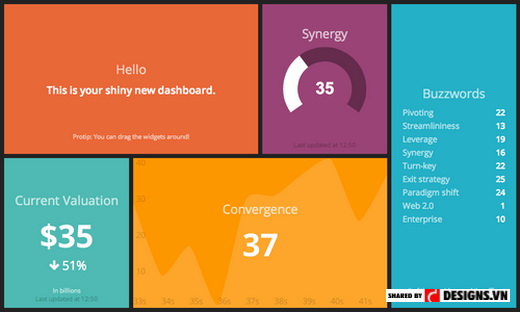
Thay vào các hiệu ứng cũ bạn hãy tập trung vào thiết kế màu sắc sống động hơn, xem xét lại xem logo bạn sử dụng màu sắc hợp lý chưa, các box sử dụng màu sắc như vậy đã hài hòa và sinh động lôi cuốn người dùng hay chưa

Tập trung vào các font chữ: các chữ sẽ truyền đạt các nội dung của website bạn đồng thời nó cũng điều hướng, hướng dẫn người dùng sử dụng website của bạn nên bạn. Khi thiết kế bạn không nên sử dụng font chữ arial vì nó không có gì thú vị rất đơn điệu. Lựa chọn các kiểu chữ để làm việc với website của bạn phải cẩn thận kỹ càng phải lựa chọn một font chữ thú vị, mới lạ gây lôi cuốn và bắt mắt với người dùng.

Tập trung vào các từ ngữ: hãy tối giản các câu cú để hiển thị để người dùng hiểu ngay chức năng của nó.
Giao diện người dùng nên sử dụng các yếu tố đơn giản. Các nút không cần tạo ra các yếu tố quá phức tạp để thiết kế và đặc biệt khi thiết kế với các box bạn không nên sử dụng nhiều font chữ để thiết kế gây “loạn” cho người dùng.
Tạo hệ thống phân cấp: như bất cứ website phẳng nào khác việc tạo ra hệ thống phân cấp giúp tạo ra cảm khác khác biệt tránh trùng lặp với các website khác. Trong thiết kế web phẳng, một số người đã sử dụng cho những bố cục dễ thấy để click biểu thị bằng bóng tối, gradients, bevels hay các hiệu ứng khác ít rõ ràng việc tạo ra sự khác biệt này sẽ gây chú ý mạnh cho người dùng. Hãy chắc chắn rằng người dùng có thể biết làm thế nào để điều hướng và sử dụng trang web của bạn mà không cần phải thực sự suy nghĩ quá nhiều về nó. Liên kết phải rõ ràng, cho dù họ là một màu sắc khác nhau hoặc được chứa trong một box, và có thể click vào.
Kết luận:
Do tính chất đơn giản của nó nên các thông điệp truyền tải của nó rất dễ được người dùng tiếp cận.
Yếu tố chính nổi bật nhất của nó được tóm gọn trong câu sau: Đơn giản, nhỏ, gọn, sạch sẽ và tối giản.
Chính các yếu tố trên giúp các web sử dụng công nghệ thiết kế web phẳng flat design có tốc độ load trang nhanh hơn do được thiết kế tối giản loại bỏ nhiều hiệu ứng, hình ảnh gây tải chậm trang, các trang được thiết kế flat design không những loat nhanh mà còn có độ tương thích mobile rất cao.
Thiết kế web phẳng phụ thuộc rất lớn vào các màu sắc. Màu sắc là điểm mạnh của nó tuy nhiên nó vẫn có điểm yếu là khi thiết kế trên một khung cảnh hoàn toàn đen hoặc trắng có thể sẽ bị ảnh hưởng dẫn đến nó chỉ hơi phẳng.